前面我們學習很多關於React生命週期、狀態、取得DOM元素等等,今天我們要來改善React本身的效能問題。
而今天會學習到的HOC memo,也就是紀錄保存當前的狀態,避免re-render。
在我們學習memo改善效能之前,必須了解為什麼需要使用memo做效能處理。
//App.js
import React, {useState} from 'react'
import Button from '../Components/Button'
import Button2 from '../Components/Button2'
function App() {
const [number, setNumber] = useState(0)
const [number2 ,setNumber2] = useState(0)
return (
<div>
<Button setNumber={setNumber} value={number} />
<p>{number}</p>
<Button2 setNumber2={setNumber2} value={number2}/>
<p>{number2}</p>
</div>
)
}
export default App
//Button.js
import React from 'react'
function Button({setNumber,value}) {
console.log('button');
return (
<div>
<button onClick={() => setNumber(value+1)}>Click</button>
</div>
)
}
export default Button
//Button2.js
import React from 'react'
function Button2({value, setNumber2}) {
console.log('button2')
return (
<button onClick={() => setNumber2(value+1)}>Click</button>
)
}
export default Button2

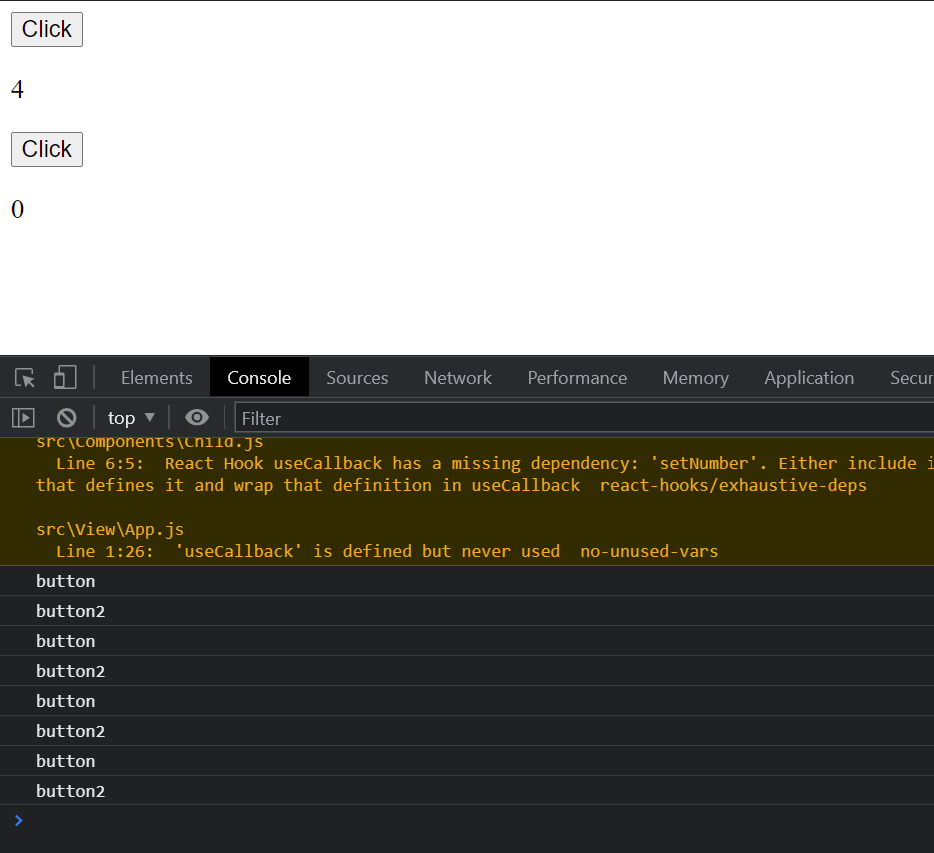
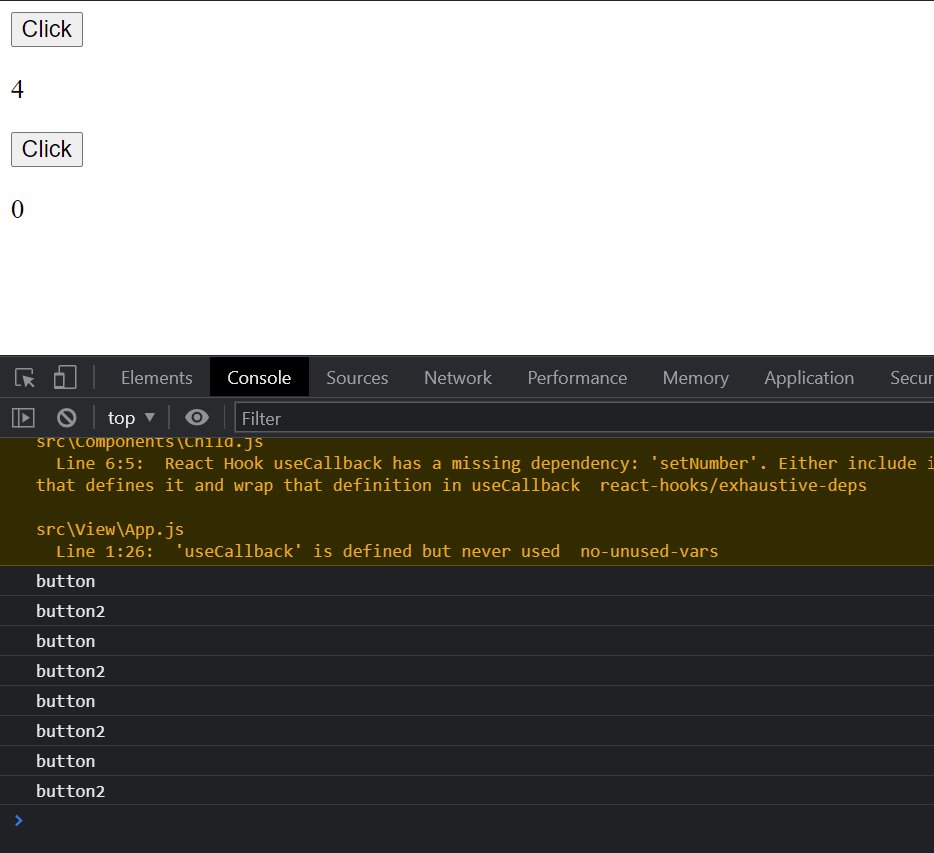
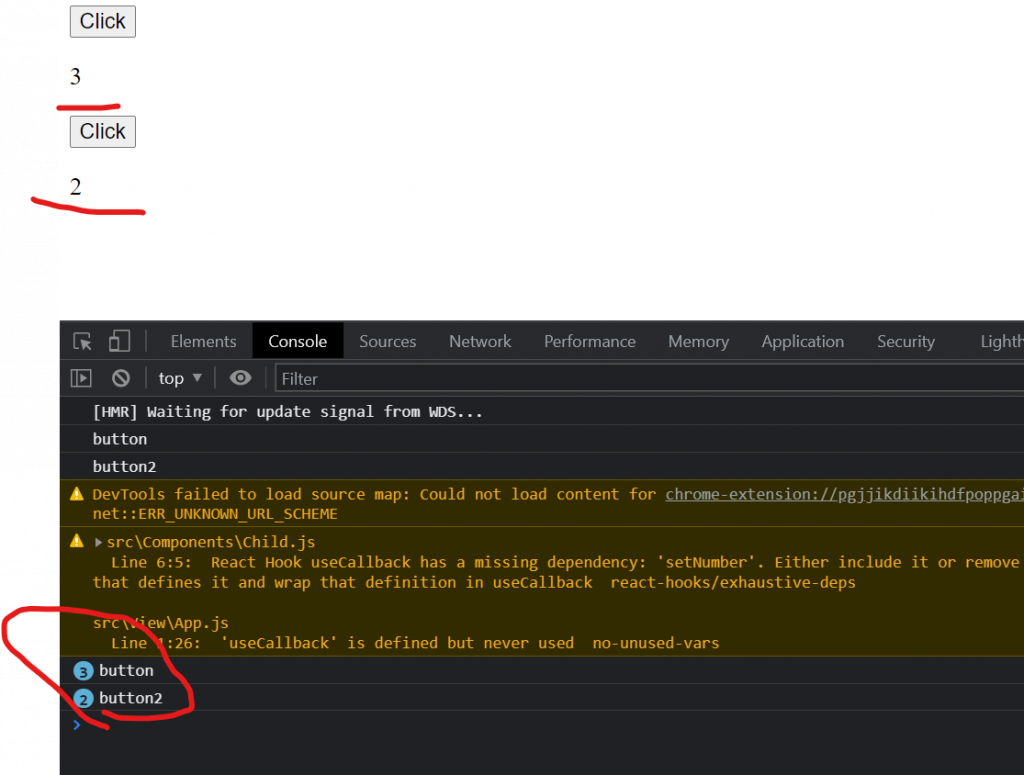
我們可以發現,當我點擊Button,明明Button2的State沒有改變,卻還是會重新渲染。
於是React有了memo function可以讓組件儲存上一次渲染的紀錄。
我們從React中引入memo,並且在Button、Button2使用memo包括住組件。
//Button.js
import React, {memo} from 'react'
function Button({setNumber,value}) {
console.log('button');
return (
<div>
<button onClick={() => setNumber(value+1)}>Click</button>
</div>
)
}
export default memo(Button)
//Button2.js
import React, {memo} from 'react'
function Button2({value, setNumber2}) {
console.log('button2')
return (
<button onClick={() => setNumber2(value+1)}>Click</button>
)
}
export default memo(Button2)

明天我們會進入效能優化的第二部曲!!!
![]()
